A Little Bit About My World
My name is Anthony Horn and I am a web specialist. What is a web specialist? Good question. I have been working with clients for over 10 years now to build cutting edge, engaging, and user friendly websites. This means that I have had the pleasure of serving my clients as hosting provider, php developer, front end specialist, UX Designer, UX researcher, project manager, documentation writer, process builder, and web architect.
When I am not making the internet I'm running AV, playing drums, and teaching Sunday school at Epic Life Church or co-leading a group of Webelos Scouts. Young people are the future of our world and they need all support, mentorship, and positive experiences they can get.

Check Out My Skills
Design, UX Design, & Prototyping
These days most of my design work is building design systems, so I spend a lot less time in programs like Photoshop and a lot more in programs like Figma.
- Adobe XD
- Figma
- Adobe Photoshop
- Adobe Illustrator
UX Research and Strategy
I created and engage clients in an interative UX improvement process based on Human Centered Design.
- Creating a Design Challenge
- Research & Analysis
- Ideation
- Prototyping
- User Testing
- Project Planning
Client Engagement & Project Management
I manage a client engagement process as well as run project discoveries and projects both as a lone developer and as a team lead. I find the following instrumental:
- Collaborative Wireframing
- RACI Matrix
- Agile/Scrum
- JIRA
Front End Development and Pattern Libraries
I will always have a passion for front end development and we are certainly living in the golden age of CSS and JS.
- CSS/SASS using BEM
- Twig/Mustache/Handlebars
- Node/NPM
- Gulp
- Pattern Lab
Drupal Theming and Development
I also have experience with Wordpress, but Drupal has been my main thing for over 8 years. Here is a look at my stack:
- Docker or Lando
- Composer
- Drush and Console
- X-Debug
- Git
Web Architecture
I am really good at mapping client requirements into content types, taxonomies, views, and data formats that ensure that data is related in a logical and actionable fashion.
- Technical story writing
- Application flow charts
- Migration field mapping
In the Community
I really do believe in giving back to the web community. "Come for the code, stay for the community" is a real thing, and I try to pass on any new skills or techniques that I find valuable and believe that others could benefit from.

Building a UX Process for Higher Ed - 2022
Presented my process, example project, and tips for implementing a UX Improvement Process at the attendees University. This is the result of several years of work. Presented at BadCamp 2022 as well.
SVG Magic - 2019
Presented on SVGs, what they are, how to use them, best practices, and examples. Also covered accessiblity and security concerns.
You Gonna Build a Process for that Process - 2019
A co-presentation with Shawn DeArmond, on our processes as they stood in 2019, our plans for the future, and our process for creating processes.
Work Samples
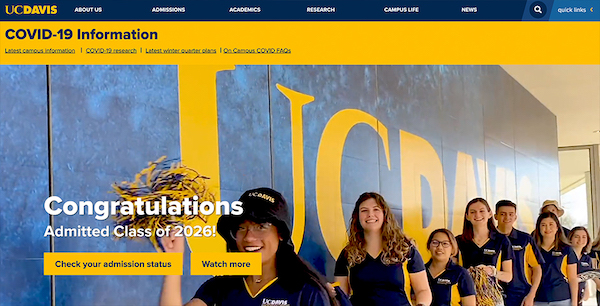
UCDavis.edu
This is the flagship site of UC Davis. We work with our office of Strategic Communications once every couple of years to revamp the design system and re-theme the website. My primary contribution to this effort was essentially providing design ops and direction to create a digital design system that could then be utilized for a rebrand of the campus CMS that would then be the basis for the main campus site.
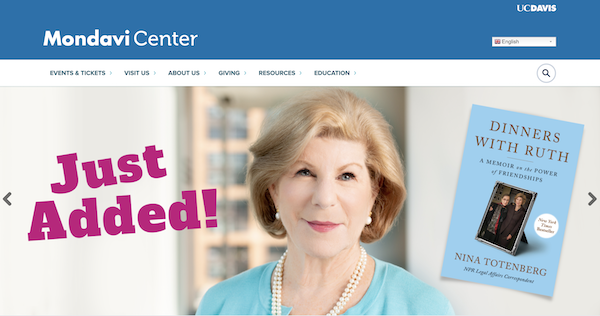
MondaviArts.org
I planned and managed this project back in 2016. It was a challenging project with a lot of requirements around design, events, seasons, and ticket purchasing. In addition to the planning, I also did the theming and development. I have been making ad hoc improvements to this site over the years as well as supporting the staff during the release of seasonal packages of events. I was given a interal departmental award for my efforts on the is project.

Aggie Service UX Improvement Process
The presentation below represents a year of meetings, excercises, interviews, brainstorming, insights, surveys, analysis, testing, prototyping, blood, sweat, and tears. This is a process I creaated and guided a client through along with the development team who is currently providing them service.
AS UX Engagement PresentationSiteFarm Subtheming Tutorials
These are in desperate need of being recreated at this point, but make a good example of video tutorials that I have created in the past as documentation for our SiteFarm community and from time to time for client projects.
SiteFarm Subtheming TutorialsSiteFarm Pattern Lab
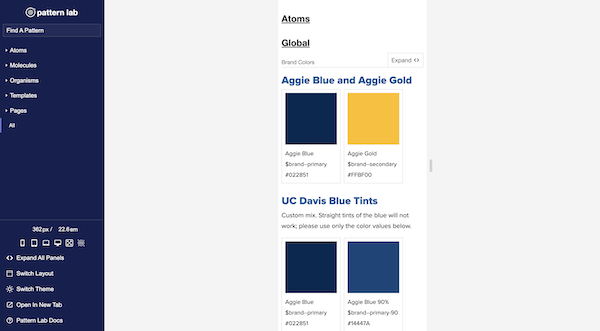
This is our pattern library that we try to keep Drupal agnostic so that any web developer can implement it into the technology of their choice. I do design work and development to maintain this codebase. This is one of the few projects where my work is kept in a public repository.
In Summary
I want to personally thank you for your time and making it all the way to the bottom of my website. This has been a quick snapshot of who I am, what I do, and what I'm about. I don't include lot of code samples simply because most of my work is behind a private repo, and I don't find time to do too much module development that might end up as contrib, but I do patch other peoples stuff and you should be able to see my contributions on Drupal.org.
I love to talk shop so if you are interested in chatting about a project, position, or you just want to shoot the breeze about the meaning of life click the link below to shoot me an email.
Email Me